
携帯電話などのモバイル端末でブログを開いた時に、高速で表示する事ができるAMP対応したブログが増えてきました。
なんと、アメブロもAMP対応になっていたのですね。
このブログも半年程前にAMP対応にしたのですが、この間、Search Consoleから問題点の通知が来ました。
「推奨サイズより大きい画像を指定ください」との事です。
なぜ、半年も経過した今頃に・・・・。
画像を大きくする理由
記事の見出しで使用している画像が、AMPで推奨しているサイズより小さい画像を使用していた場合、モバイル端末の検索画面上できれいに画像を配置して載せる事ができないので、画像を大きくして下さいという事のようです。
改善方法
記事内の画像データを全て大きくする必要はなく、アイキャッチの画像サイズを大きくすれば解決するようです。
アイキャッチなどの機能がない場合は、記事内の画像の一つを大きくする必要がありそうですね。
推奨画像サイズ

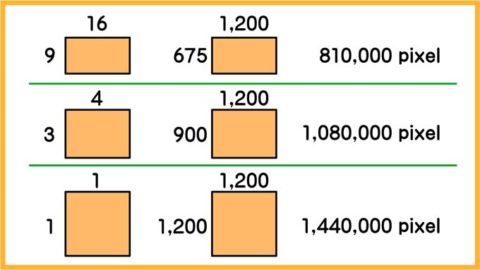
推奨されている画像サイズは幅が1200ピクセル以上となっており、縦横の比率が16×9、4×3、1×1の画像で800,000ピクセル以上の画像が望ましいとの事です。
800,000ピクセル以上というのが分かりにくいですが、縦×横のピクセル値の数値になります。
つまり、横幅1200ピクセルにした場合は
16×9→1200×675=810,000ピクセル
4×3→1200×900=1,080,000ピクセル
1×1→1200×1200=1,440,000ピクセル
となり、画像の推奨ピクセルサイズも800,000以上とクリアしているので、このどれかの画像サイズで対応すればいいようですね。
画像差し替え
という事で、問題点を改善するのには、過去の記事のアイキャッチ画像の差し替えが必要となりそうです。
・・・・・大変な量ですね。

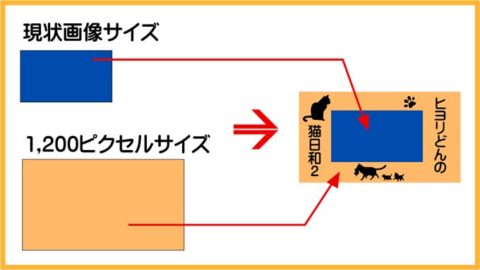
既存の画像を利用して、幅が1200ピクセルの画像に合成するという方法もあるのですが、AdobeのPhotoshopなどの画像加工ソフトが必要となりそうです。
1200ピクセルの下地を用意して、その中に現状の小さい画像を埋め込むと画像データを大きくすることができます。

完成するとこのような感じになるのですが、アイキャッチでの画像ならば問題ないように感じますね。
まとめ

AMPは高速で表示するためにパソコンなどの通常画面と違っていたり、その他にも多少の問題もあるようです。
ですが、今後問題点が改善されるのだろうと考えると、推奨されている画像サイズに修正しておいたほうが良さそうですね。
このブログの場合は、AMP対応していない会話風プラグインを利用していたために、その修正もあります。
とりあえず、AMP設定を解除して、ボチボチ修正していこうかなっと考えています。
いつ完了するのかな~。



コメント